5 Netlify plugins to ensure a great Web Experience
Test and optimize your website for a great web experience before a new deployment using Netlify plugins.
This blog was originally published on RavSam blog.
A great web experience is a must for retaining viewers and turn them into potential leads. The key to achieving a great web experience is making sure that your website is optimized and tested thoroughly. Testing a small website manually can be easy but a large website that is controlled by a team through a CMS requires automated tools. These days most website owners are shifting towards JAMstack. Netlify is one of the best platforms to host JAMstack websites. In this blog, we will list some of the best Netlify plugins that you can use to offer a great web experience to your viewers.
1. Checklinks
Broken links on your website can result in embarrassment and a huge dropout rate. You can manually check broken links on your website but it is better if we can automate the process. Checklinks helps to keep all the assets references correct and avoid 404 links to the internal pages, as well as the external pages your website links to. It can also report on inefficient redirect chains and potential mixed content warnings.
2. Deployment Hours
Sometimes, in the middle of the night, one of your team members can trigger a new deployment which can by chance break the website. What next? Your team members are called and you have to fix the bug at the time you were about to sleep. So to blocks deployments that happen outside of the specified deployment hours range, you can use the Deployment Hours Netlify plugin.
3. HTML Validate
HTML Validate Netlify plugin allows you to validate your HTML website build. It is extremely important to test the validity of the HTML because not only it can break your website’s design structure but also affect the SEO as GoogleBot won’t be able to parse your website correctly. For example,
<p>
<button>Click me!</button>
<div id="show-me">
Lorem ipsum
</div>
</p>
The validation of the above HTML will produce the following error in the terminal:
1:1 error Element <p> is implicitly closed by adjacent <div> no-implicit-close
2:2 error Button is missing type attribute button-type
6:4 error Unexpected close-tag, expected opening tag close-order
4. Lighthouse
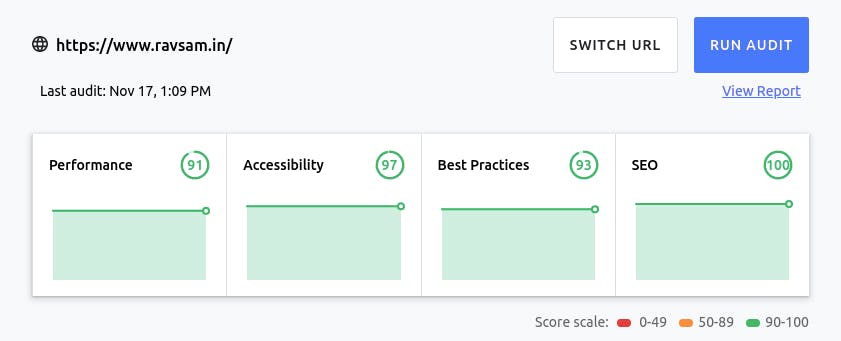
Lighthouse is a Netlify plugin using which you can run an automated audit of your website after every build. You can set threshold values for each of the categories tested by Lighthouse that include performance, accessibility, best practices, SEO, and PWA if required. A new website build is only deployed if all the threshold values are met.
 Our website performance measured by Lighthouse
Our website performance measured by Lighthouse
5. Minify HTML
When the website is built using a Static Site Generator like Jekyll, Hugo, a lot of whitespaces can creep into the HTML generated after the build. This whitespace means that the user has to download more bytes and you also waste your bandwidth. By minifying the HTML generated by your build, you can remove the redundant bytes from your website. This plugin minifies all HTML files in your publish directory, which is to be deployed by Netlify to its global CDN.
Thanks for reading 💜
If you enjoyed my blog, follow me for more informative content like this.
I publish a monthly newsletter in which I share personal stories, things that I am working on, what is happening in the world of tech, and some interesting dev related posts which I across while surfing on the web.
Connect with me through Twitter • LinkedIn • Github or send me an Email.
— Ravgeet, Full Stack Developer and Technical Content Writer