Offline Toast notification in Nuxt/Vue app
Display a toast notification in Nuxt/Vue app whenever the user goes offline or online.
This blog was originally published on RavSam blog.
We have often seen apps telling us that “You are offline. Check your network status.”. It is not only convenient to do so but adds to a great UX. In this blog, we will look at how can we display a toast notification in a Nuxt/Vue app whenever the user goes offline or online. This will also help us to understand how to use computed and watch properties together.
Prerequisites
Before getting started, we need to make sure that we have correctly set up Nuxt and BootstrapVue.
Using $nuxt helper
Nuxt provides a great way to access its helper class, $nuxt. In order to get the current network connection status, we can do two things:
<template>
<p>$nuxt.isOffline</p>
<p>$nuxt.isOnline</p>
</template>
<script>
export default {
created() {
console.log(this.$nuxt.isOffline)
console.log(this.$nuxt.isOnline)
}
}
</script>
Yes, it is as simple as that.
Now in BootstrapVue, we can create toasts on-demand using this.$bvToast.toast(). So we can implement the notification behaviour using computed and watch properties provided by Vue.
Writing Code
The best place to add the following piece of code is in our layouts/default.vue. Doing so can help us to implement a universal kind of notification behaviour.
<template>
<Nuxt />
</template>
<script>
export default {
computed: {
connectionStatus() {
return this.$nuxt.isOffline
},
},
watch: {
connectionStatus(offline) {
if (offline) {
// hide the online toast if it exists
this.$bvToast.hide('online')
// create a new toast for offline notification
// that doesn't hide on its own
this.$bvToast.toast('You are now offline', {
id: 'offline',
toaster: 'b-toaster-bottom-right',
noCloseButton: true,
solid: true,
noAutoHide: true,
variant: 'danger',
})
}
else {
// hide the offline toast if it exists
this.$bvToast.hide('offline')
// create a new toast for online notification
// that auto hides after a given time
this.$bvToast.toast('You are now online', {
id: 'online',
toaster: 'b-toaster-bottom-right',
noCloseButton: true,
solid: true,
autoHideDelay: 5000,
variant: 'success',
})
}
},
},
}
</script>
Let us go through the above code. First of all, we create a computed property, connectionStatus. In connectionStatus, we return the value of this.$nuxt.isOffline. Now in Vue, whenever a property, a computed is dependent upon changes, the computed property also changes. So whenever this.$nuxt.isOffline changes, connectionStatus gets a new value.
We can watch the value of connectionStatus and do things based on its new value. In our case, we check whether the changed value of connectionStatus is true(offline). Depending upon this we display our toast notification using BootstrapVue.
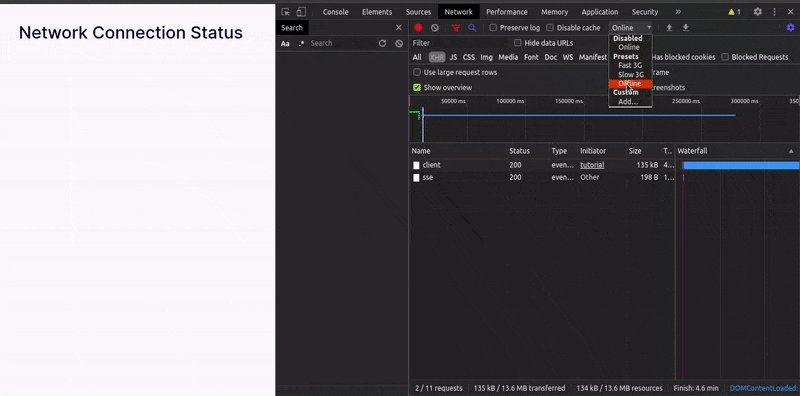
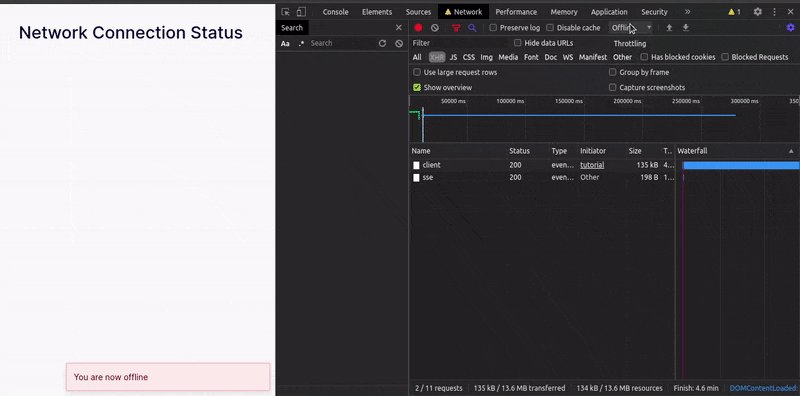
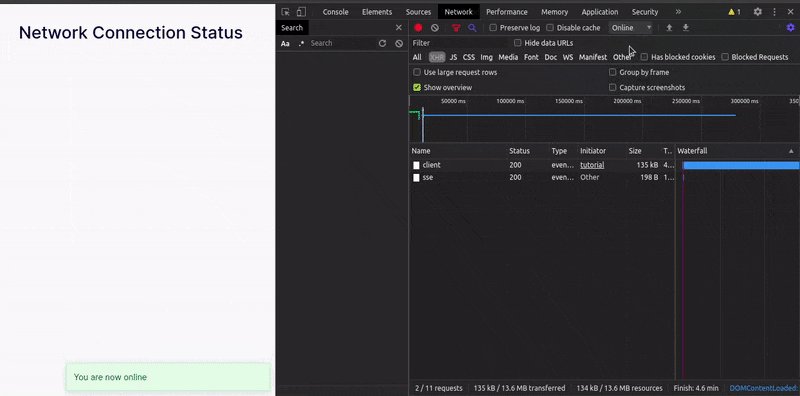
Results
Let us go back to our browser and check whether the above code works or not. In the Network tab in Developer Tools, let us toggle the network connection status.

Hurray! Our toast notifications are working perfectly fine. So using the combined magic of computed and watch properties, we can create outstanding workflows and take our Nuxt/Vue app to next level.
Thanks for reading 💜
If you enjoyed my blog, follow me for more informative content like this.
I publish a monthly newsletter in which I share personal stories, things that I am working on, what is happening in the world of tech, and some interesting dev related posts which I across while surfing on the web.
Connect with me through Twitter • LinkedIn • Github or send me an Email.
— Ravgeet, Full Stack Developer and Technical Content Writer
